先日の第4回勉強会、どうもありがとうございました。
第4回の勉強会で「寝たい」「徹夜」というキーワードを拾ったので、バッチレンダリングについて書こうかな、と思ったら、田崎さんが書いてくれちゃいました。
ので、私は書くことがなくなっちゃったんですが、せっかくなので別のスクリプトについて書きます。
【BatchRender スクリプトを使うときの注意】
その前に、ひとつ、田崎さんが紹介されているBatchRenderを使うにあたって、私はしっかり設定を間違えたので、ひとつ補足しておきます(他に間違える人いないかもしれませんが)。
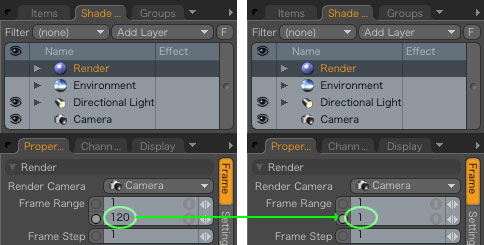
アニメーションをレンダリングするのでなければ、render > properties > Frame Range をデフォルトの120から1に直してからスクリプトを実行です。でないと、朝目覚めたときに120枚×シーン数分のトホホなファイルが出来上がってます。
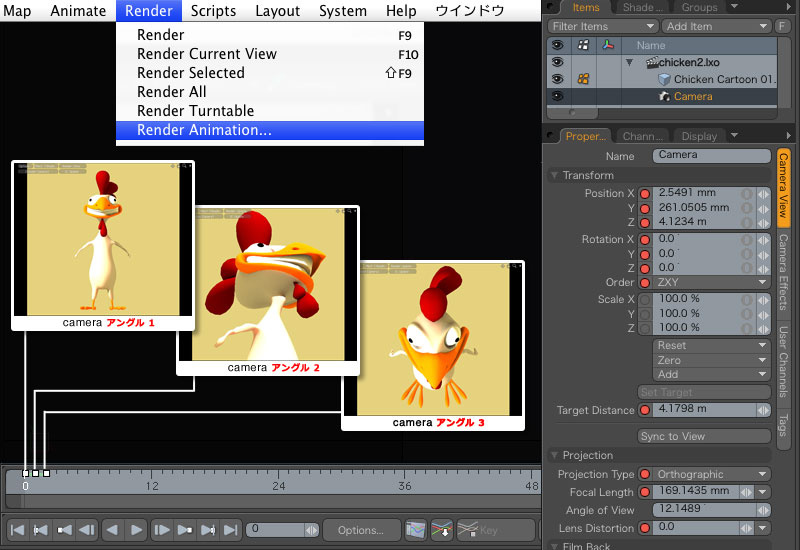
【RenderCamera スクリプト:複数カメラの「アニメーション」のバッチレンダリング】
今回紹介するスクリプトはMatt CoxさんのRenderCameraというバッチレンダリングスクリプトです。「(1シーン内の)複数のカメラによるアニメーションをバッチレンダ」してくれるスクリプトです。
上記BatchRender スクリプトとの違いを簡単に書くと
■ BatchRender
・複数のシーン:可
・複数のカメラ:(基本的には)不可(カメラの数だけファイルを複製すれば可)
・静止画:可/アニメーション:可
■ RenderCamera
・複数のシーン:不可
・複数のカメラ:可
・静止画:(基本的には)不可(後述)/アニメーション:可
ということになります。
RenderCameraの使い方に関してはサイトに、長すぎるよMattさん!(約12分)と言いたくなるほどすごく詳しいビデオがありますので、それを参照してください。すごく詳しいインストールガイドビデオもあります。ダウンロードボタンはページ一番下です。
→Matt Cox;RenderCamera
→Matt Cox;RenderCamera
【複数のカメラの「静止画」のバッチレンダリングはどうしよう】
以上、上記2つのスクリプトで
● 複数のシーンの静止画・アニメーションをバッチレンダリング
● (1シーンの)複数のカメラによるアニメーションをバッチレンダリング
が簡単にできるようになり、睡眠時間もかなり確保できるようになるかと思いますが、個人的に一番必要な
● (1シーンの)複数のカメラによる「静止画」のバッチレンダリング
をしてくれるスクリプトがありません。
modoの使い方は人それぞれだと思いますが、私は、形状・テクスチャをいろいろなアングルからチェック、最終ショットのカメラアングルを決める、などのために主に制作途中に複数のカメラを設置して使ったりしています。いちいちカメラを入れ替えてのレンダリングは結構面倒だったりします。
これを簡単にしてくれる方法はいくつかあると思います。
1)カメラの数だけファイルを複製して、複数のシーンファイルにしてBatchRender スクリプトでバッチレンダリング。
2)1台のカメラのアングルをフレームごとに変え、アニメーションレンダリング。
などなど、ですが、
1)は最終レンダリング用ならOKですが、制作途中の場合いろいろ変更が入るのでちょっと不向きです。
2)はカメラの調整の度にタイムライン上を頻繁に移動しなければならないのでちょっと混乱します。1台のカメラをタイムラインに振り分けて、擬似的に複数のカメラに見立てているので、あまり直感的でないです。
ということで、もう一つの方法、RenderCamera スクリプトを使う方法を次に書きます。
【RenderCamera スクリプトで、複数のカメラの「静止画」のバッチレンダリング】
ここでは、RenderCameraに、(基本的には)不可な複数のカメラによる静止画のバッチレンダをやってもらう方法について書きます。
RenderCameraには、フレーム0から3まではカメラ1、4から10まではカメラ2、といったフレームごとにレンダリングカメラを変えられる機能があるので、それを使うことで静止画のレンダリングも出来ます。
結果的にはタイムライン上にカメラを振り分けるので、上記アニメーションレンダリングを使うの同じですが、振り分けた後はタイムライン上の移動はしなくていいですし、アングルの数とカメラの数が一致していて直感的に扱いやすいので、個人的には使いやすいと思ってます。
以下、その方法をスクリプトのインストールから説明します。スクリプトのインストールの説明あたりはかなり初歩的なことも含めて説明してますので(というか、Mattさんのインストールガイドビデオまんまの訳です)、ベテランの方はすっ飛ばしてください。
→複数のカメラの「静止画」のバッチレンダリング、説明スライドショー(New Window開きます)
→複数のカメラの「静止画」のバッチレンダリング、説明スライドショー(New Window開きます)
※ 英語版使っているので、スライドショー上のmodoのインターフェイスは英語です。日本語メニューだと何に当たるかは位置などから推測してくださいな。
※ スライドは Chrome, Safari, Firefox, IE7以上推奨です。見られない人多かったら別の方法で作り直します。
おまけ【SetRenderCam スクリプト:複数カメラの切り替え】
カメラが複数ある場合、カメラの切り替えが結構面倒なので、BatchRenderスクリプトのFredrik StensonさんのSetRenderCamスクリプトを使ってます。カメラの切り替えが相当楽ちんで、用もないのにカメラを切り替えたくなります。ページの一番下のスクリプト。
→Fredrik Stenson
→Fredrik Stenson



すみません、スライドが404になってしまい見られなせん。よろしくお願いします。
返信削除投稿ありがとうございます!
返信削除うちでも、Chrome、Safariで確認しましたが404でした。
あれ、おかしいな。うちでは見られるのに。
返信削除スライドショーのサムネイル画像をクリックしましたか?画像クリックすると確かになぜか404なんですけど、画像にはリンク貼れなかったので、リンクは画像の上のテキストに貼ってあるんですが。
リンクを張ったテキストの下に、もうひとつURLのリンク入れました。
どうでしょうか?
せっかくテキストリンク色の設定がおしゃれなグレーになっていますが、
返信削除どこにリンクが貼ってあるのか分かりづらいので、
勝手に色付けさせてもらいました(この投稿のみ)。
上記404が出てしまっていた画像も設定しなおしましたので404は出ないかと思います。
HTML編集できるんでしたね。画像クリックでスライドショーに行けるようにリンク貼りました。何度もすみません。
返信削除hisakoさん、とても丁寧でわかりやすいですね。このスライドショーはどうやって作製されたのでしょうか。私も今度試してみたいです。
返信削除有難う御座います。見られるようになりました。丁寧で分かりやすい!これから試してみます。
返信削除見られましたか!よかったです。
返信削除@tazeeさん
jQueryを使ったフリーのスクリプト「Orbit」をちょこっとカスタマイズして、使ってます。MITライセンスなので誰でも使えます。
http://www.zurb.com/playground/orbit-jquery-image-slider
日本語の紹介記事はこちら↓
http://coliss.com/articles/build-websites/operation/javascript/jquery-plugin-orbit.html
シンプルなのでダウンロードしたファイルに入っているdemoファイルをちょっとカスタマイズするだけで、使えたりするので、お試しあれ。
hisakoさん、ありがとうございます。試してみます。
返信削除